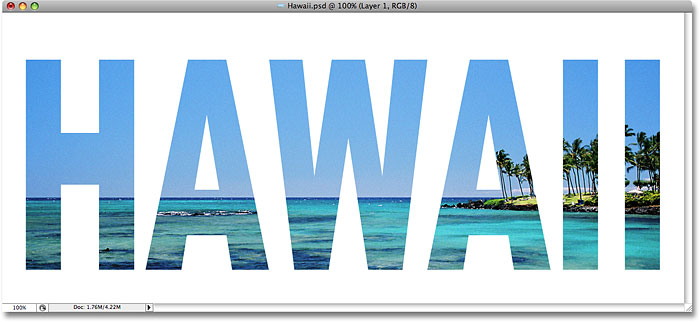
Voici l'effet que nous allons faire:

"L'image dans le texte" définitif effet.
Allons-y!
Téléchargez nos tutoriels comme prêt à être imprimé au format PDF! Learning Photoshop n'a jamais été aussi facile!
Étape 1: Ouvrez une photo à placer dans votre texte
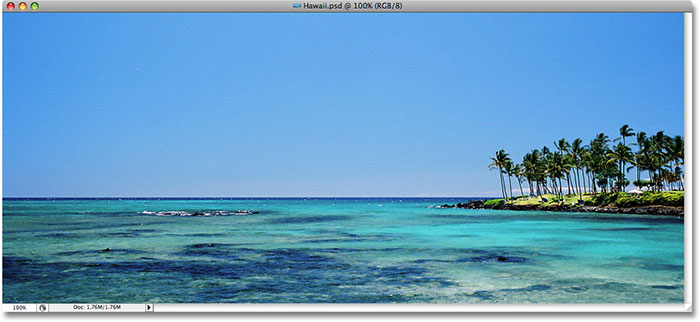
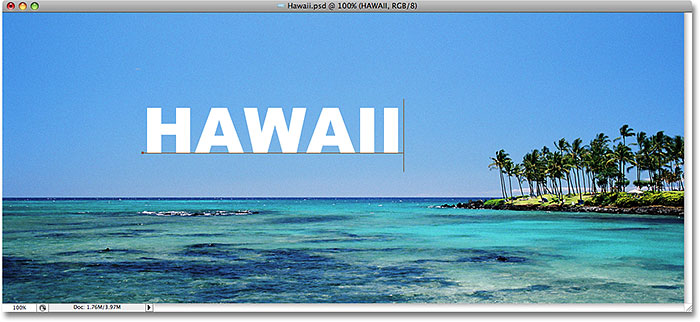
Premièrement, nous devons l'image que nous allons placer à l'intérieur de notre texte. Je vais utiliser cette photo panoramique de Hawaii:

Une vue sur l'océan depuis Hawaii.
Étape 2: Dupliquer le calque d'arrière-plan
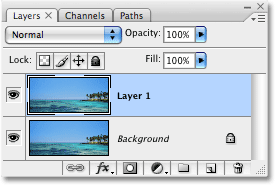
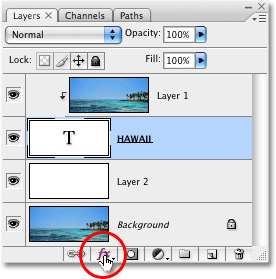
Si nous regardons dans la palette Calques, nous pouvons voir que nous avons actuellement une couche, nomméearrière-plan. Cette couche contient notre image. Nous avons besoin de dupliquer cette couche, et la meilleure façon de le faire est d'utiliser le raccourci clavier Ctrl + J (Windows) / Commande + J (Mac). Si nous regardons de nouveau dans la palette Calques, nous voyons que nous avons maintenant deux couches. La couche de fond originale est sur le fond, et une copie de la couche de fond, qui Photoshop automatiquement nommé "Layer 1", est assis au-dessus:

La palette des calques de Photoshop.
Étape 3: ajouter un nouveau calque vierge entre les deux couches
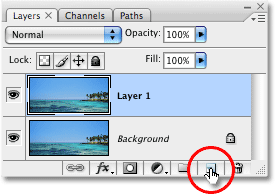
Ensuite, nous devons ajouter un nouveau calque vide entre la couche de fond et "Layer 1". Actuellement, "Layer 1" est la couche qui est sélectionné dans la palette Calques. Nous pouvons dire à quelle couche est sélectionné parce que le calque sélectionné est toujours surligné en bleu. Normalement, lorsque nous ajoutons une nouvelle couche, Photoshop place la nouvelle couche directement au-dessus de celui qui couche actuellement sélectionnée, ce qui signifie que Photoshop placerait la couche au-dessus de "Layer 1". Ce n'est pas ce que nous voulons. Nous voulons que la nouvelle couche à être placé sous "Layer 1". Voici une astuce utile. Pour ajouter un nouveau calque en dessous du calque sélectionné, maintenez la touche Ctrl de votre (Win) / touche Commande (Mac) et cliquez sur l'icône Nouveau calque en bas de la palette Calques. Maintenant la touche Ctrl (Windows) / Commande (Mac) est l'astuce pour placer le calque en dessous du calque sélectionné:

Maintenez enfoncée la touche "Ctrl" (Win) / "Command" (Mac), puis cliquez sur l'icône Nouveau calque dans la palette Calques.
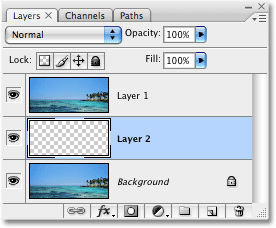
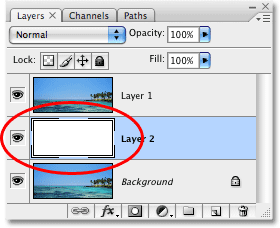
Nous avons maintenant un nouveau calque vide nommé "niveau 2" assis directement entre la couche de fond et "Layer 1":

La palette Calques montrant le nouveau calque vide entre la couche de fond et "Layer 1".
Étape 4: Remplir le nouveau calque Avec Blanc
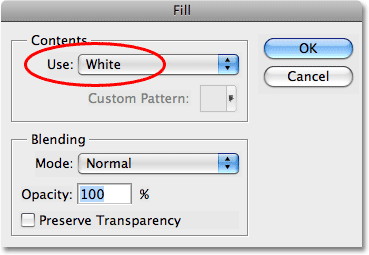
À l'heure actuelle, notre nouvelle couche est complètement vide. Nous allons le remplir avec du blanc de sorte qu'il apparaît comme un arrière-plan blanc après que nous avons placé notre image à l'intérieur du texte. Montez au menu Edit en haut de l'écran et choisissez Remplir. Cela fera apparaître la boîte de dialogue Fill de Photoshop.Sélectionnez blanche pour l'option Contenu dans le haut de la boîte de dialogue, puis cliquez sur OK pour quitter la boîte de dialogue:

Sélectionnez blanche pour l'option Contenu dans le haut de la boîte de dialogue de la commande Fill.
Rien ne semble avoir été le cas dans la fenêtre du document, puisque l'image sur "Layer 1" bloque "niveau 2" de la vue, mais si l'on regarde l'aperçu vignette du calque de "niveau 2" dans la palette Calques, nous pouvons voir qui bien sûr, la couche est maintenant remplie de solide blanc:

La vignette de prévisualisation de "niveau 2" montre que la couche est maintenant rempli avec du blanc.
Étape 5: Sélectionnez "Layer 1" Dans la palette Calques
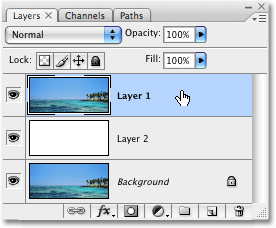
Il est temps d'ajouter notre texte, mais pour voir le texte quand nous ajoutons, nous aurons besoin d'avoir le texte apparaîtra au-dessus "Layer 1", sinon l'image sur "Layer 1" permet de bloquer le texte de la vue. Pour vous assurer que nous pouvons voir notre texte, cliquez sur "Layer 1" dans la palette Calques pour le sélectionner. De cette façon, dès que nous commençons dactylographie, Photoshop créera un nouveau calque de texte pour nous et placez le calque de texte directement au-dessus de "Layer 1":

Cliquez sur "Layer 1" dans la palette Calques pour le sélectionner.
Étape 6: Sélectionnez l'outil de type
Pour ajouter du texte, nous aurons besoin de type Tool Photoshop, donc sélectionner le Type d'outil dans la palette d'outils. Vous pouvez également sélectionner rapidement le Type d'outil en appuyant sur la lettre T de votre clavier:

Sélectionnez l'outil Texte.
Etape 7: Choisissez une police dans la barre d'options
Avec l'outil Texte sélectionné, passez à la barre des options en haut de l'écran et choisir celui police que vous souhaitez utiliser pour l'effet. En général, les polices avec des lettres épaisses qui fonctionnent le mieux. Je vais choisir Arial Black. Ne vous inquiétez pas au sujet de la taille de la police pour l'instant:

Sélectionnez une police dans la barre des options.
Étape 8: Définir White As Votre Couleur de premier plan
Cette étape n'est pas absolument nécessaire, mais pour m'aider à voir mon texte, je vais utiliser le blanc pour ma couleur de texte. La couleur que vous choisissez pour votre texte n'a pas vraiment d'importance puisque nous serons le remplissage du texte avec une image dans un instant, mais il contribue encore à être en mesure de voir le texte quand on ajouter. Pour définir la couleur du texte en blanc, tout ce que nous devons faire est de définir la couleur de premier plan de Photoshop à blanc. Tout d'abord, appuyez sur la lettre D sur votre clavier, ce qui permet de réinitialiser le premier plan et les couleurs de fond à leurs valeurs par défaut. Le noir est la couleur par défaut de la couleur de premier plan et le blanc est la couleur par défaut de la couleur de fond. Pour les échanger si blanc devient la couleur de premier plan, appuyez sur la lettre X sur votre clavier. Si vous regardez l'avant-plan et arrière-plan échantillons de couleur près du bas de la palette Outils, vous verrez que le blanc est maintenant la couleur de premier plan (l'échantillon à gauche):

Réglage de la couleur de premier plan blanc définit la couleur du texte en blanc aussi.
Etape 9: Ajoutez votre texte
Avec l'outil Texte sélectionné, votre police choisie et le blanc comme couleur de premier plan, cliquez dans la fenêtre de votre document et ajouter votre texte. Depuis que je suis en utilisant une photo d'une scène de l'océan à Hawaii, je vais taper le mot "Hawaï":

Cliquez dans le document et d'ajouter votre texte.
Lorsque vous avez terminé, cliquez sur la coche dans la barre des options d'accepter le texte.

Cliquez sur la coche dans la barre des options d'accepter le texte.
Etape 10: redimensionner et repositionner le texte avec la commande Free Transform
Vous aurez probablement besoin de redimensionner et repositionner votre texte à ce point, et nous pouvons faire ces deux choses en utilisant commande Transformation de Photoshop. Appuyez sur Ctrl + T (Windows) /Commande + T (Mac) de votre clavier pour faire apparaître la boîte de transformation libre et poignées autour de votre texte, puis faites glisser l'une des poignées pour redimensionner le texte. Si vous souhaitez redimensionner le texte sans dénaturer le look de celui-ci, maintenez enfoncée la touche Maj enfoncée et faites glisser l'une des quatre poignées d'angle. Vous pouvez également redimensionner le texte de son centre en maintenant enfoncée latouche Alt (Windows) / Option (Mac) pendant que vous tirez. Enfin, pour déplacer le texte, cliquez n'importe où dans la zone de transformation libre et glissez votre souris pour déplacer le texte à l'intérieur de la fenêtre de document:

Utilisez la commande Transformation manuelle de Photoshop pour redimensionner et déplacer le texte.
Appuyez sur Entrée (Windows) / Retour (Mac) lorsque vous avez terminé d'accepter la transformation et la sortie de la commande Transformation manuelle.
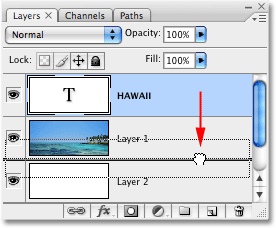
Etape 11: Faites glisser le calque de texte en dessous "Layer 1"
Maintenant que nous avons notre texte la façon dont nous le voulons, nous devons aller de la couche de type ci-dessous le texte dans la palette Calques. Cliquez sur le calque de texte, puis faites-la glisser vers le bas ci-dessous "Layer 1". Vous verrez une ligne noire épaisse apparaît entre "Layer 1" et "niveau 2":

Faites glisser le calque de dessous "Layer 1".
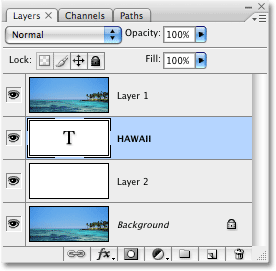
Relâchez le bouton de la souris lorsque la ligne noire apparaît à déposer la couche de type en place entre "Layer 1" et "niveau 2":

La couche de type apparaît entre "Layer 1" et "niveau 2".
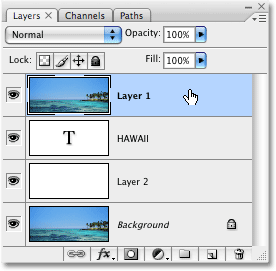
Etape 12: Sélectionnez "Layer 1" Again
Cliquez une nouvelle fois sur "Layer 1" dans la palette Calques pour le sélectionner:

La couche de type apparaît entre "Layer 1" et "niveau 2".
Le texte va disparaître temporairement l'intérieur de la fenêtre du document, maintenant que l'image sur "Layer 1" bloque la vue.
Etape 13: Créer un masque d'écrêtage
Pour créer l'illusion que la photo est dans le texte, nous devons utiliser un masque d'écrêtage. Cela va "couper" la photo sur "Layer 1" pour le texte sur la couche juste en dessous. Toutes les zones de la photo qui s'affiche directement au-dessus des lettres resteront visibles dans le document. Le reste de la photo va disparaître de la vue.
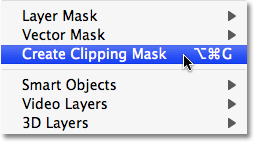
Avec "Layer 1" est sélectionnée dans la palette Calques, rendez-vous dans le menu calque en haut de l'écran et choisissez Créer un masque d'écrêtage:

Allez à Calque> Créer un masque d'écrêtage.
Si nous regardons dans la fenêtre du document, nous pouvons voir que la photo semble maintenant être à l'intérieur du texte:

La photo apparaît maintenant à l'intérieur des lettres.
Etape 14: Ajouter une ombre portée (Facultatif)
Pour compléter mon effet, je vais ajouter une ombre portée aux lettres. Si vous voulez suivre, sélectionnez d'abord la couche de type dans la palette Calques, puis cliquez sur l'icône Styles de calque en bas de la palette Calques:

Sélectionnez le calque de texte, puis cliquez sur l'icône Styles de calques.
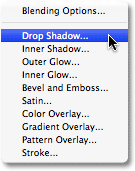
Sélectionnez Ombre portée dans la liste des styles de calque qui s'affiche:

Sélectionnez le style de calque Ombre portée.
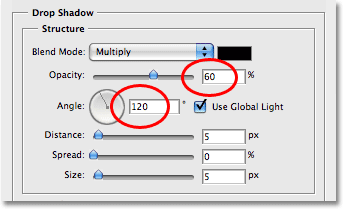
Ceci nous amène à la boîte de dialogue Style de l'ensemble des couches de Photoshop pour les optionsd'ombre portée dans la colonne du milieu. Je vais laisser la plupart des options seul, mais je vais baisserl'opacité de l'ombre portée à environ 60% si ce n'est pas tout à fait aussi intense, et je vais définir l'angle del'ombre portée à 120 °:

La boîte de dialogue Style de calque afficher les options pour l'ombre portée.
Cliquez sur OK lorsque vous avez terminé d'appliquer l'ombre portée d'une sortie de la boîte de dialogue Style de calque. Voici mon "image dans le texte" définitif effet:

"L'image dans le texte" définitif effet.
Et là, nous l'avons!

Aucun commentaire:
Enregistrer un commentaire